Hello my dear readers. I am writing this post after a very long time as I was very busy in my projects so I didn’t get time to write. This post is for whom who really want to write CSS style in better and manageable way. So if you are fresher or intermediate level developer you need to read this post very carefully.
In this post I going to explain how you can maintain or manage your CSS with some techniques. If you write your CSS in better way then it will help you to maintain it in future. So here’s following tips to improve your CSS writing:
1. Defining Body and H1, H2 etc.
A very first and basic step of CSS to define body of your html doc. See image below how you can define your body and H1, H2, H3 etc. tags.

2. Declaring Float, Margin, Padding, Border and Clear Both
In this 2nd step you need declare Float, Margin, Border and Clear Both for whole project. Once you declare these attributes alone you don’t need write again and again. Look at the image below:

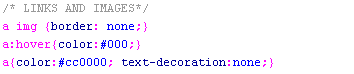
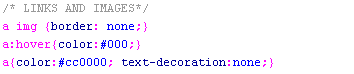
3. Declaring styles for Links and Images
In this 3rd step now you can define style for your anchor link and image tags. This would help you to use these styles easily in your html document. Have look to below image:

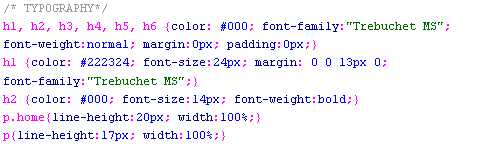
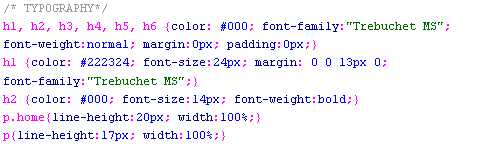
4. Declaring Typography styles
This is very important step your CSS. In this step you can declare whole typography styles for your html. Here you can define style for h1 to h6 tags and P tag for paragraph styling. Please see reffered image below:

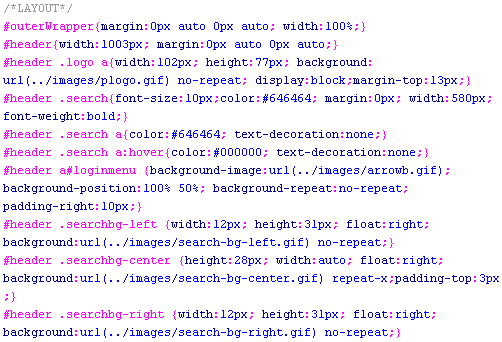
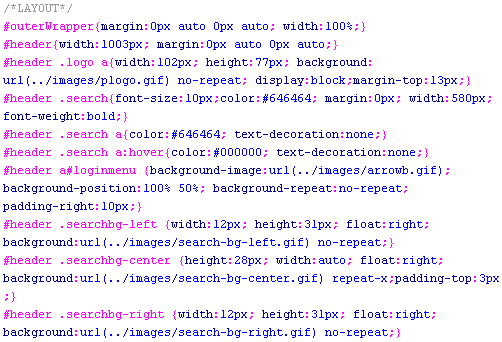
5. Declaring styles for Layout
In this 5th step you need declare styles for master layout like Header, TopNav, LeftNav or Right Nav and Conent wrapper using ID and classes as per your requirement. Look at image below for reference:

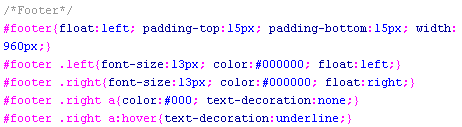
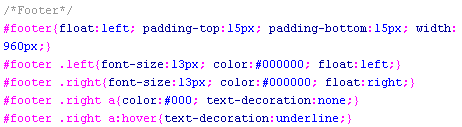
6. Declaring styles for Footer
In this final step you have to define style for your master footer. You can define footer style by using ID. Please see image below:

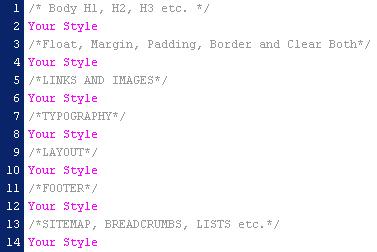
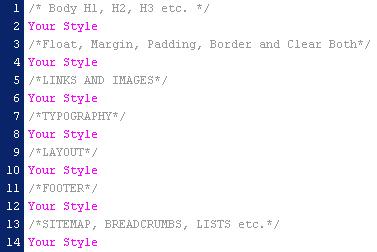
Here’s final image of above explained steps for your reference:

In this post I going to explain how you can maintain or manage your CSS with some techniques. If you write your CSS in better way then it will help you to maintain it in future. So here’s following tips to improve your CSS writing:
1. Defining Body and H1, H2 etc.
A very first and basic step of CSS to define body of your html doc. See image below how you can define your body and H1, H2, H3 etc. tags.

2. Declaring Float, Margin, Padding, Border and Clear Both
In this 2nd step you need declare Float, Margin, Border and Clear Both for whole project. Once you declare these attributes alone you don’t need write again and again. Look at the image below:

3. Declaring styles for Links and Images
In this 3rd step now you can define style for your anchor link and image tags. This would help you to use these styles easily in your html document. Have look to below image:

4. Declaring Typography styles
This is very important step your CSS. In this step you can declare whole typography styles for your html. Here you can define style for h1 to h6 tags and P tag for paragraph styling. Please see reffered image below:

5. Declaring styles for Layout
In this 5th step you need declare styles for master layout like Header, TopNav, LeftNav or Right Nav and Conent wrapper using ID and classes as per your requirement. Look at image below for reference:

6. Declaring styles for Footer
In this final step you have to define style for your master footer. You can define footer style by using ID. Please see image below:

Here’s final image of above explained steps for your reference: