Styling a Tables in CSS is complicated by the fact that there are two different models available:
The Collapsing borders allows one border to appear while the Seperate border allows multiple borders. The Seperate border is the default. Suppose we have the table:
W3C Membership
Type
America
Europe
Pacific
Total
Full
62
29
17
108
Affiliate
240
123
47
410
Total
302
152
64
518
If the style sheet is:
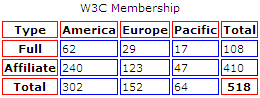
table {border-collapse:seperate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}
The result would be:
By changing the styling to:
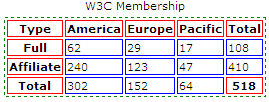
table {border-collapse:seperate; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}
The result becomes:
Now lets apply some other CSS styles:
table {border-collapse:collapse; background-color:#FFFFFF; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; border:1px dashed green;}
td{border:solid blue 1pt;}
th{border:solid red 1pt;}
colgroup.a{background-color:#FFFF00;}
tr.three{background-color:#FFFFFF;}
col.col1{background-color:navajowhite;}
col.col2{background-color:navajowhite;}
col.col3{background-color:navajowhite;}
col.col4{background-color:navajowhite;}
col.col5{background-color:navajowhite;}
tbody.second{background-color:powderblue;}
colgroup.b{background-color:lime;}
tr.two{background-color:pink;}
th.grand{background-color:#FFFF00;}
Here’s the table that we have to apply above CSS style:
Type
America
Europe
Pacific
Total
Full
62
29
17
108
Affiliate
240
123
47
410
Total
302
152
64
518
The result would be:
Applying a CSS styles to a table not easy but having a good knowledge of CSS makes it easy.